收到了SegmentFault的一封私信:https://segmentfault.com/annual-report-2016#/start
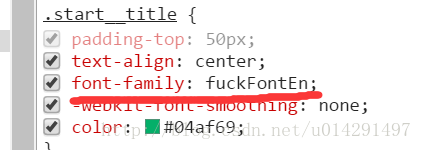
好奇检查了一下这是什么字体:
。。好吧我确定没有这个字体,那就是自定义的字体了。
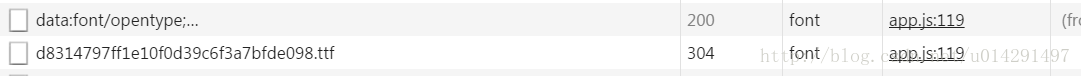
检查了HTTP请求,有这么一个请求:
虽然请求的都是字体文件但是第一个明显更清新脱俗一些,他是base64编码的,data:font/opentype;base64,T1RUTwAJAIAAAwAQQ0ZGIBcEq…过长不展示
查了一下如何将其转为可用的字体文件:
参考:http://stackoverflow.com/questions/6920832/how-to-decode-base64-encoded-font-information/20184975#20184975
好吧 我再复述一下过程:
获取到base64字符串并删除头部信息,在这里就是data:font/opentype;base64, 逗号也要删除,这样就获取到了字体信息。 比如:T1RUTwAJAIAAAwAQQ0ZGIBcEq…过长不展示 。
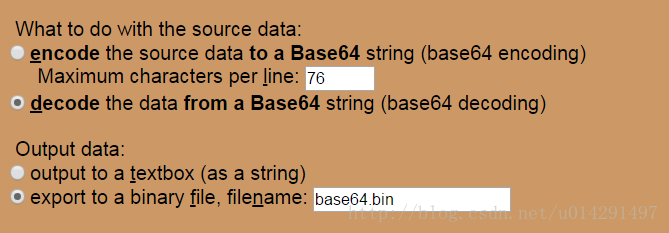
访问http://www.motobit.com/util/base64-decoder-encoder.asp 这个网站,将纯字体信息字符串粘贴进编辑区域,然后下方解码选项选择解码base64字符串 和导出为二进制文件,即:
点击转换数据,这样就下载下来一个base64.bin的二进制文件,然后用编辑工具打开,在前面会发现一些字体格式的关键字,比如ttf,woff,otf…我的关键字是这样的:
我就默认设置为otf格式的了。。
4.然后将base64.bin 问价改名为 pixelEn.otf, 文件名随意。
到此完成,我们可以试试字体效果怎么样,建议一个html文件:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
@font-face {
font-family: "pixelEn";
src: url("pixelEn.otf");
}
p {
font-family: "pixelEn";
font-size: 24px;
}
</style>
</head>
<body>
<p>This is pixelEn.otf</p>
</body>
</html>
效果:

这个网站请求了2个字体文件,我们使用的是英文字符的”像素化”字体,上图中第二个就是中文”像素化”的字体文件,有兴趣可以下载下来使用。
注意:中文字符应用了pixelEn会出现乱码现象,所以应该针对不同的字符应用相应的字体。



发表评论 取消回复